Bienvenidx a mi sitio personal
Acá vas a poder ver todos mis trabajos realizados en Processing para la materia Tecnología Multimedia I de la carrera Diseño Multimedial en el año 2020
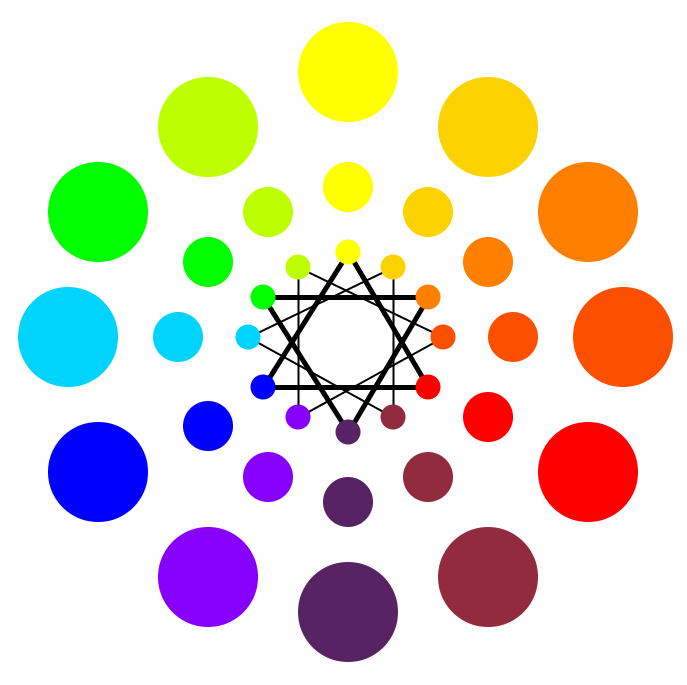
Círculo Cromático
En el primer trabajo práctico de la materia, ya sabíamos dibujar en Processing distintas figuras geométricas y posicionarlas
en el lugar que desearamos, ya que podíamos disponer de la posición en X y en Y del canva. La cátedra nos solicitó diseñar y dibujar
un círculo cromático, sin más requisitos. Este fue mi resultado.
Podes ver el código de éste trabajo haciendo click acá.
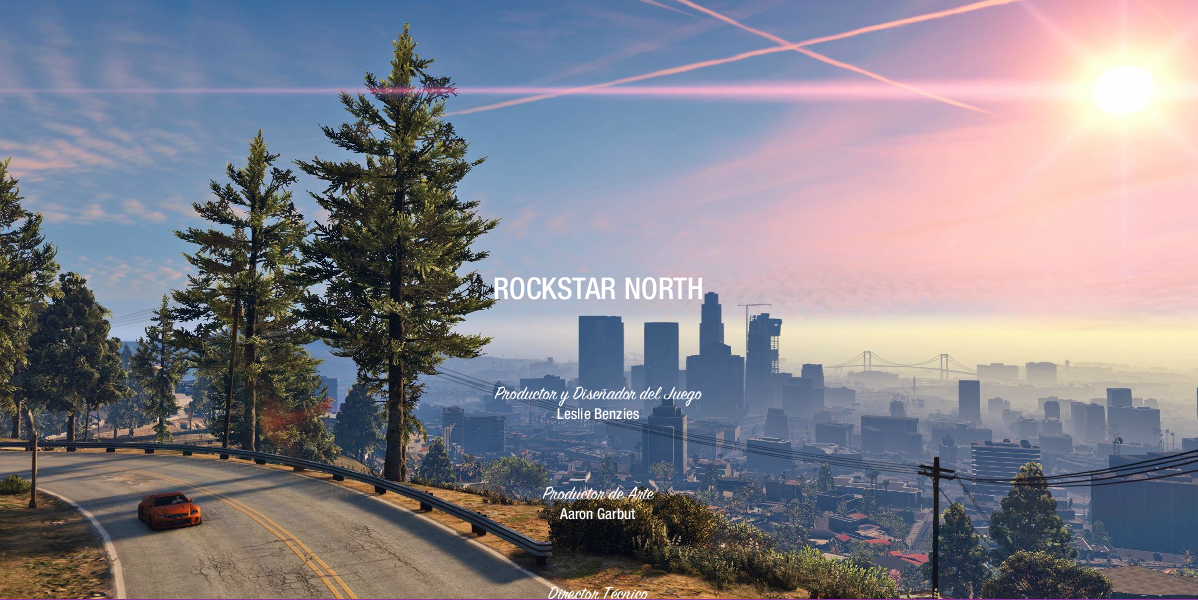
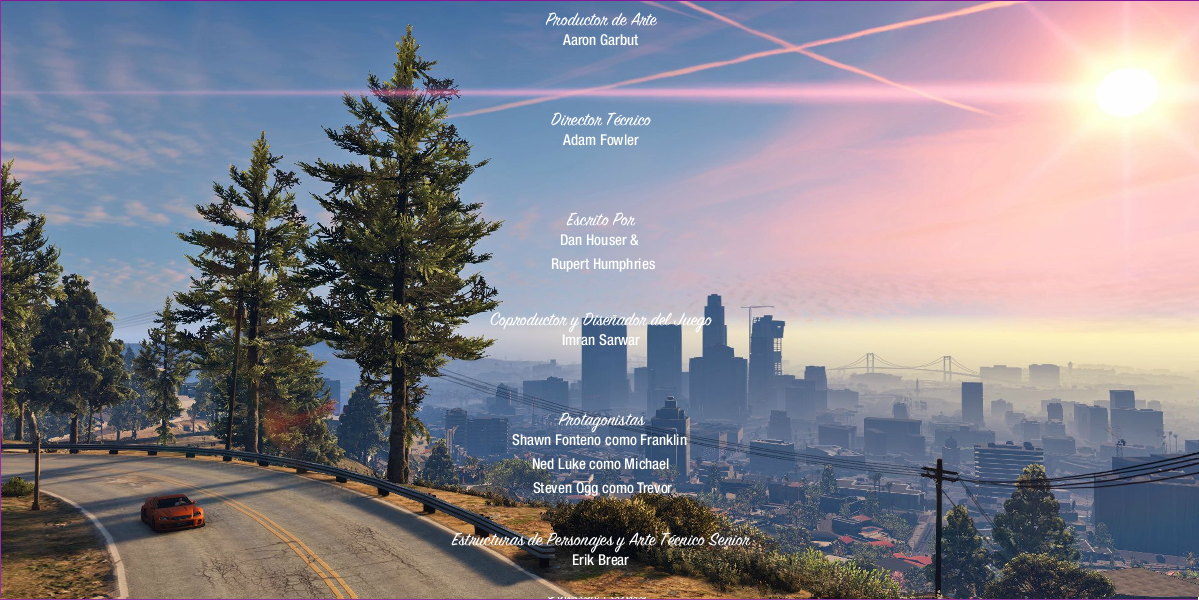
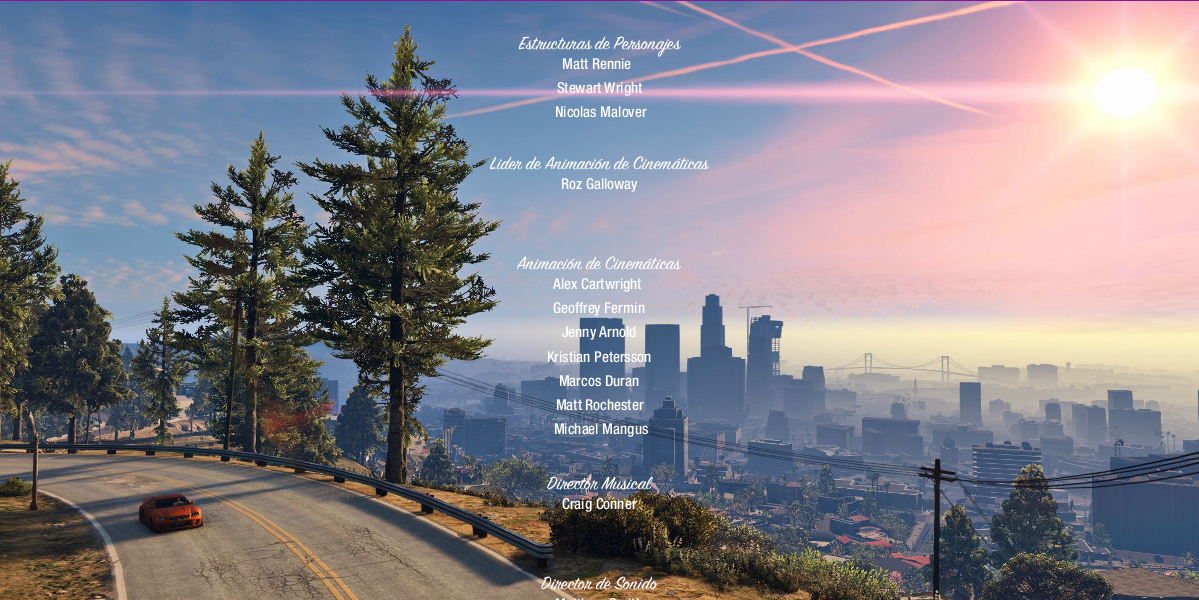
Créditos animados
Con la utilización de variables, la incorporación de imágenes, librerías de audio y animación, la cátedra nos solicitó
la creación de un sketch típico de créditos, como los de películas o juegos... en mi caso emulé los créditos del famoso
juego de PlayStation Grand Theft Auto V.
Podes ver el código de éste trabajo haciendo click acá.
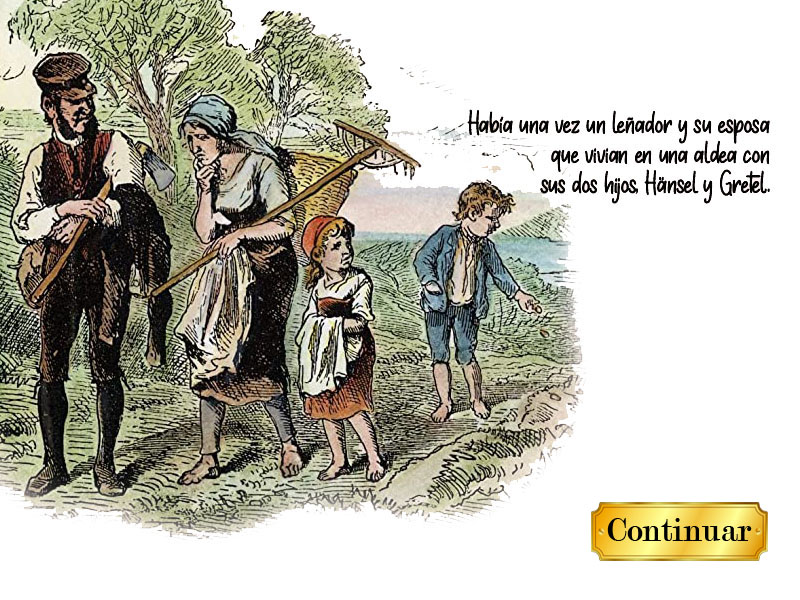
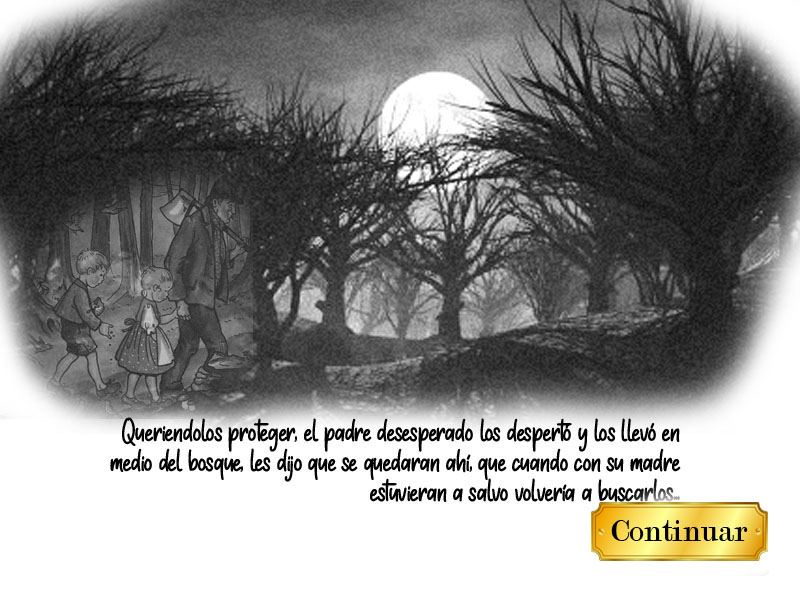
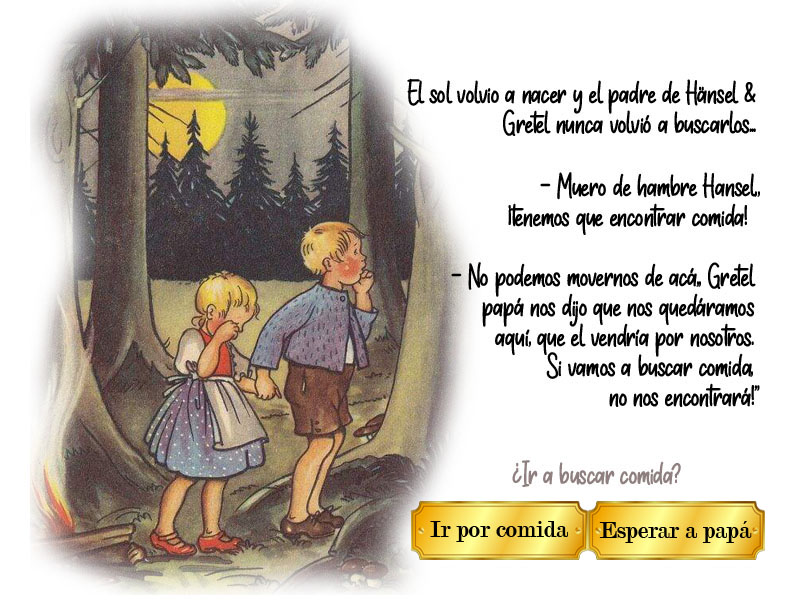
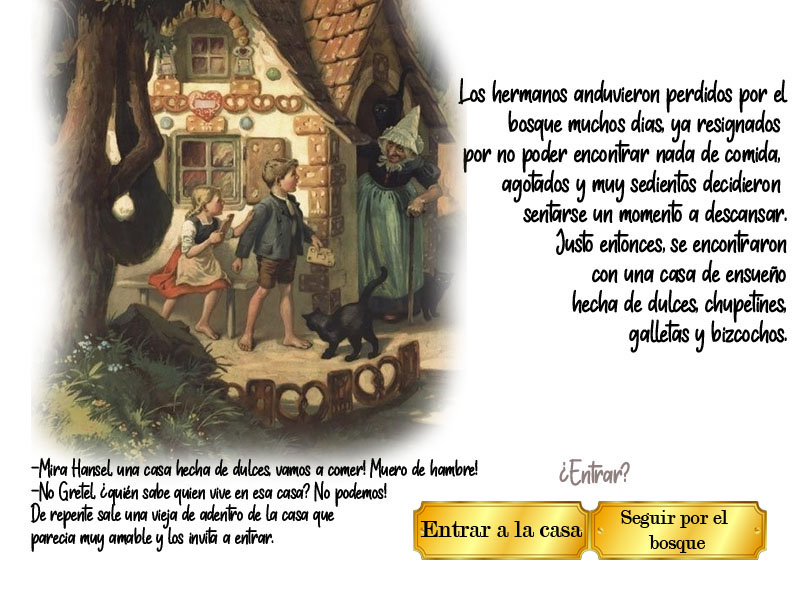
Aventura Gráfica
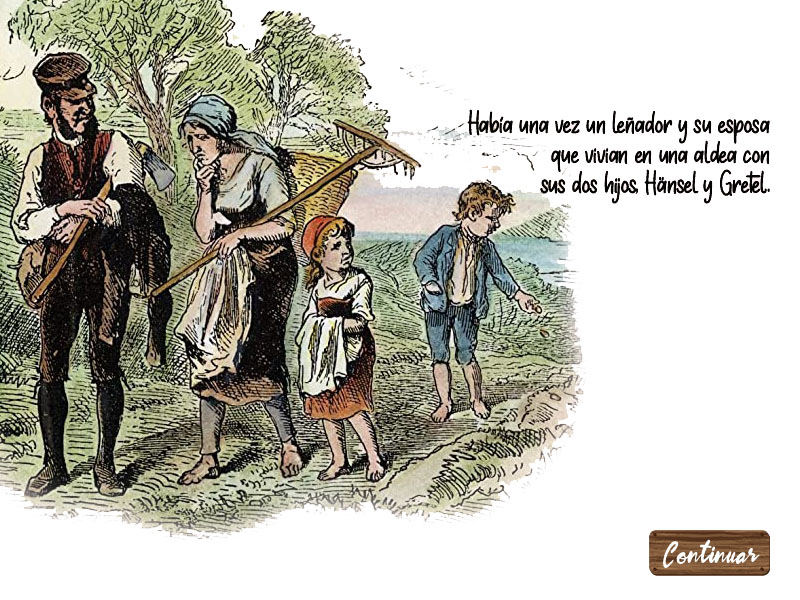
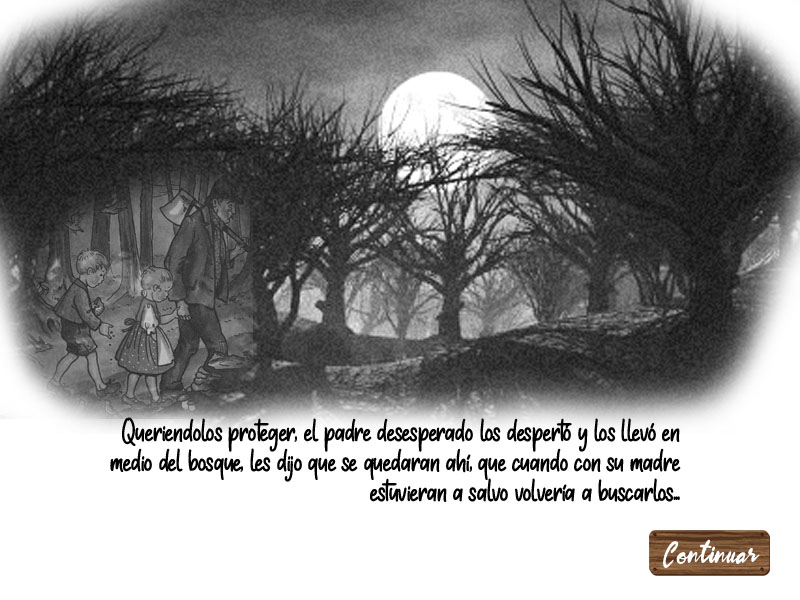
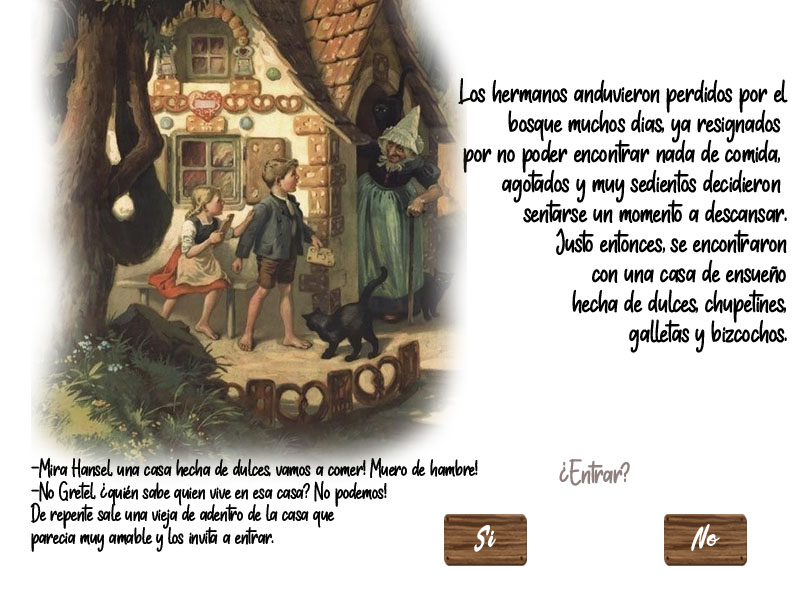
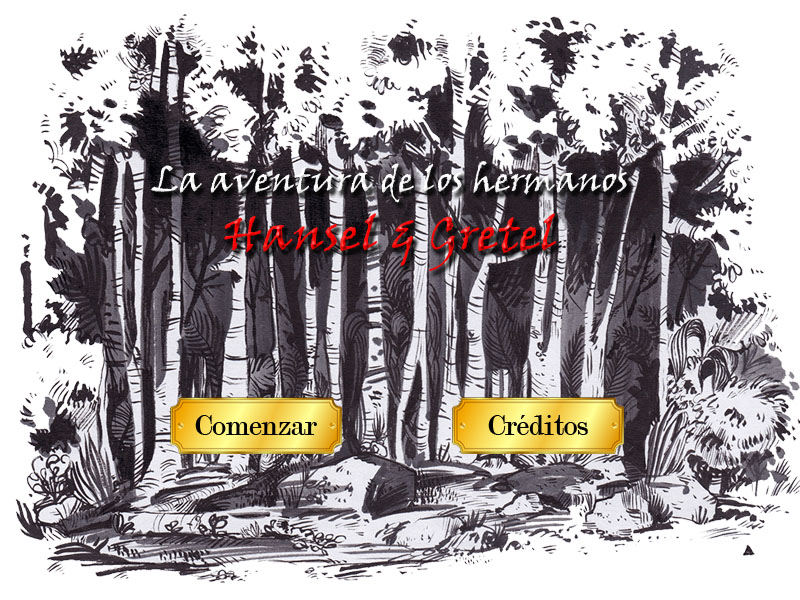
En este tercer trabajo, nos acercamos a la creación de una aventura gráfica mediante la utilización de variables, condicionales y funciones. Elegimos una historia, y con ella creamos distintos caminos que el espectador debe elegir para continuar. En mi caso elegí la historia de los Hermanos Hänsel & Gretel, autoría de los hermanos Grimm.
Podes ver el código de éste trabajo haciendo click acá.
Aventura Gráfica con funciones, arrays y responsive design
En el cuarto trabajo se le dio más importancia a la reutilización de funciones, o sea, encapsular código que sería de utilidad en distintos lugares de nuestro programa. Reescribimos la aventura gráfica del trabajo práctico anterior, lo modularizamos, utilizamos funciones, incorporamos arreglos y las funciones map() y round() para reescalar nuestro programa a cualquier resolución deseada y que cada componente siga siendo responsivo.
Podes ver el código de éste trabajo haciendo click acá.
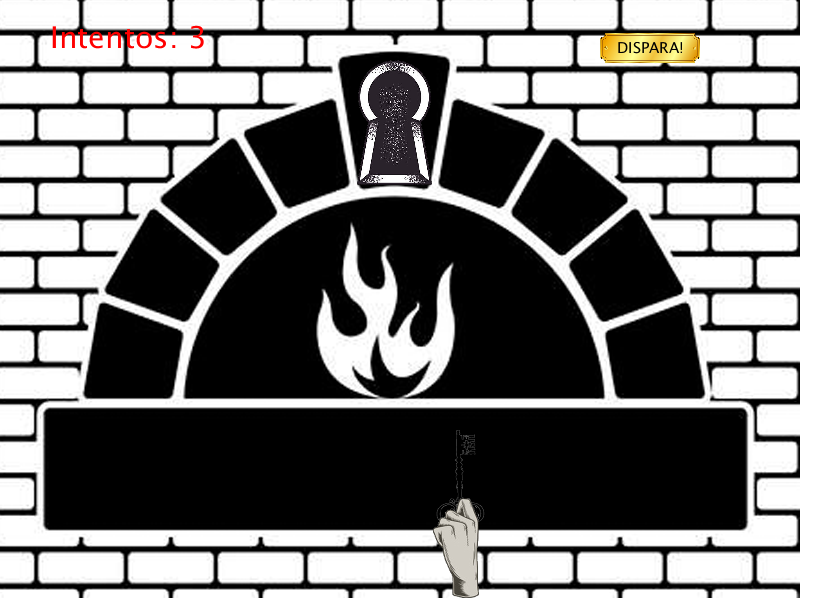
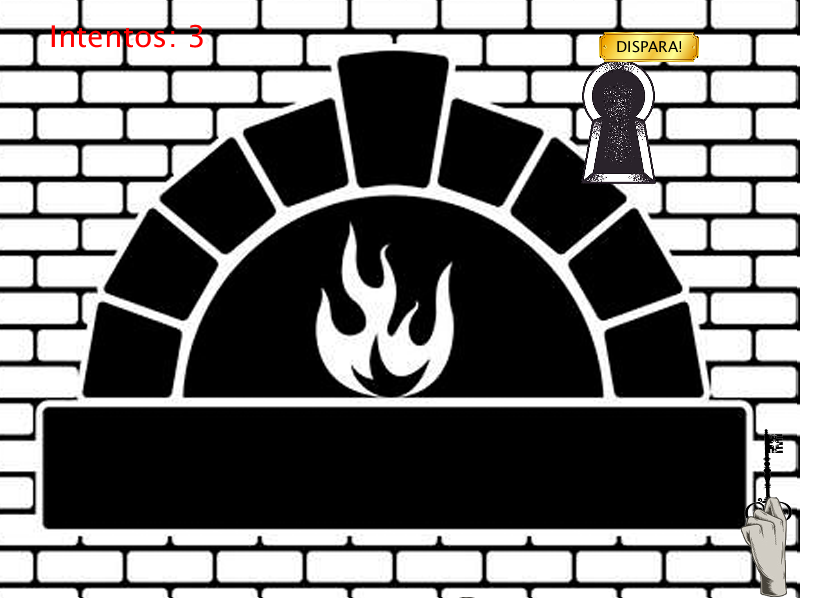
Juego interactivo con Programación Orientada a Objetos
Para este trabajo nos amigamos con la Programación Orientada a Objetos. Se nos solicitó crear un juego que funcione de reemplazo para una de las pantallas de nuestra aventura gráfica. Recreé el momento de crisis en el que los hermanos terminan tirando a la bruja malvada dentro del horno, y para cerrar la puerta del mismo, debían embocar la llave dentro de la cerradura, disponiendo solamente de 3 intentos.
Podes ver el código de éste trabajo haciendo click acá.
Aventura Gráfica en Objetos e incorporación del Juego a la aventura
Para este trabajo final tuvimos que pasar nuestro tp4 a Objetos e incorporar el juego que creamos en el trabajo anterior a este.
A continuación dejo los métodos que considero más importante para la lógica de mi programa final.
Aventura
void dibujate(){
background(255);
if(this.juego.activo){
aventura.juego.jugar();
}else{
if(this.mostrarCreditos){
this.creditos.dibujate();
}else{
this.pantallaActual.dibujate();
}
}
}
Botón
int mouseClicked(){
if(this.presionado()){
switch(this.num){
case 1:
aventura.mostrarCreditos = true;
break;
case 17:
aventura.juego.activo = true;
case 26:
aventura.mostrarCreditos = false;
aventura.creditos.texto.reposicionarse();
break;
}
return this.pantallaAIr;
}else{
return -1;
}
}
}
Juego
void jugar(){
if(!fin){
this.dibujate();
this.cerradura.mover();
if(!this.jugador.disparo){
this.jugador.mover();
}else{
this.jugador.lanzarLlave();
if(this.victoria()){
this.fin = true;
}else if(this.jugador.llave.posY + this.jugador.llave.alto/2 <= 0){
this.contador.decrementar();
this.jugador.reubicar();
}
if(this.contador.intentosRestantes == 0){
this.fin = true;
}
}
}else{
this.finalizar();
}
}